WhatsApp es un aliado casi indispensable, por no decir del todo, para quienes trabajan con sitios web y ofrecen productos o servicios. Sin embargo, ¿quieres poner el ícono fijo en tu web con Divi y no sabes cómo?
Lo primero que puedes pensar es en descargar un plugin, configurarlo en tu sitio de WordPress y listo, ya lo tienes, pero ten en cuenta que esto ocupará más espacios y recursos en el servidor, por lo que el sitio podría tornarse lento.
Sin embargo, hay una manera muy sencilla de hacerlo y es mediante CSS, una opción que tiene más pasos, pero no ocupará tanto espacio.
¿Cómo poner el ícono de WhatsApp fijo en mi página web con Divi?
Bien, lo primero es entender que usaremos dos espacios para llevar a cabo esta tarea, uno es el recuadro para agregar código CSS en el editor de temas de Divi y la otra es el apartado de integración en el cuerpo del sitio web.
Para comenzar, nos iremos al logo de Divi en el lado izquierdo de WordPress y nos dirigimos a «opciones de tema», una vez ahí, nos quedamos en la pestaña «general» y bajamos hasta el final y nos vamos a este recuadro.

Una vez en este recuadro, entonces procederemos a pegar el siguiente código:
.icon-bar {
position: fixed;
top: 50%;
left:0px;
z-index:100000;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar a {
min-height: 69px;
display: block;
text-align: center;
transition: all 0.3s ease;
color: white;
font-size: 30px;
}
.icon-pad{
padding-top: 20px;
}
.icon-bar a:hover {
background-color: #;
}
.facebook {
background: #4fc7f4;
color: white;
}
.instagram2 {
background: #ee55cd;
color: white;
}
.whatsapp {
background: #25d366;
color: white;
}
Luego hacemos clic en «guardar cambios» para que el primer código para el ícono fijo de WhatsApp en nuestro Divi quede ya integrado.
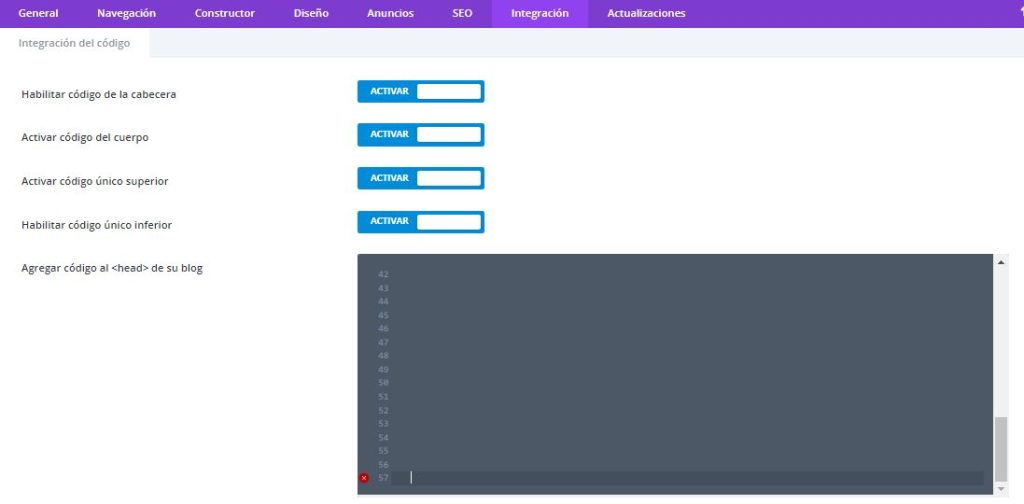
Sin embargo, eso no es todo, luego iremos al otro apartado, el de integración.

para ingresar otro código que es el siguiente:
Luego de que peguemos ambos códigos y hayamos guardado, entonces viene la configuración del ícono de WhatsApp, se hace de la siguiente manera.
En el apartado de integración, donde dice img src= «#» cambiaremos el valor # por el link del ícono de WhatsApp que subamos a la galería, para esto debes obtener el enlace de la imagen que es muy sencillo conseguir, solo debes irte al escritorio de WordPress, hacer clic en Medios e irte a Biblioteca.

Una vez consigas la imagen del logo de WhatsApp que quieres poner, entonces haces clic en ella y te mostrará toda la información, bajas hasta el apartado URL de archivo y copias esa URL, que es la que reemplazará el «#» en img src.
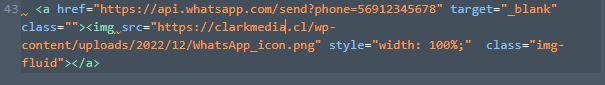
Una vez que guardes, va a aparecer la imagen según el tamaño en el que la hayas subido, lo cual no se verá nada bien, para reducirle el tamaño, solo es cuestión de modificar el % en el apartado de «Style=width» y bajarlo hasta lo que consideres.
Ya con estos dos pasos, tenemos logo y tamaño, pero cuando intentemos hacer clic no llevará a ningún número, esto porque tenemos que hacer una modificación en el apartado a href=»#», en donde # es el número de WhatsApp al que queremos dirigir a los visitantes. Quedaría de la siguiente manera:

Ya con esto, tienes el logo de WhatsApp fijo en tu web, pero ahora debes darle una ubicación, según lo requieras, para hacer esto, nos iremos a la primera pestaña de «Opciones de Tema», en donde pusimos el primer código, y nos vamos al área de
.icon-bar {
position: fixed;
top: 50%;
left:0px;
z-index:100000;
Aquí vamos a modificar el valor «top» hasta que, al actualizar, quede en la posición que deseas, mientras menos porcentaje tenga, más arriba quedará; a mayor porcentaje, quedará más abajo del sitio web.
Por otra parte, si quieres alinear el ícono a la izquierda, al centro o a la derecha, nos vamos a este apartado
.icon-bar a {
min-height: 69px;
display: block;
text-align: center;
transition: all 0.3s ease;
color: white;
font-size: 30px;
}
.icon-pad{
padding-top: 20px;
}
en la opción «text-align» cambiaremos el valor «center» por «left» si lo queremos a la izquierda o «right» si lo queremos a la derecha de nuestro sitio.
Y listo, ya tendrás tu ícono de WhatsApp fijo en divi con un enlace para que tus clientes se dirijan a tu sitio web, con algo de paciencia lograrás resultados increíbles.
